こんにちは。今日は、ページ表示速度を劇的に改善する方法について語ろうと思う。実はこのブログ、さくらのレンタルサーバの月額121円という最安プランを使っている。(コスト意識が常に高い男)しかも、WordPressも使っていないので、この格安プランでも十分にやっていける。
安いサーバーでもページ表示速度は速くできる
月額100円程度の共有型レンタルサーバーでも、Googleからの評価も上々だ。ページ表示速度の目安は? と疑問に思うかもしれないが、Google PageSpeed Insightsで高得点を狙えるのである。(なせばなる)
ページスピードを速くするにはどうすればいい?
結論から言おう。テキスト圧縮配信機能を設定すれば、ページの表示速度は確実に速くなる。GZIPやBrotliといった技術を使うのだ。ソースはこの私。(信じてほしい)
GZIPとBrotliとは?
GZIPやBrotliは、サーバーからブラウザへファイルを送信する際にデータを圧縮する技術だ。圧縮されたデータはサイズが小さくなるため、ページ表示速度が向上する。ウェブページの表示速度を計測すると、その効果がわかるだろう。
圧縮配信の仕組み
圧縮配信の仕組みは以下の図のとおりだ。
細かい仕組みまで理解する必要はないだろう。(興味があれば別途調べてみてほしい)
さくらのレンタルサーバでの設定手順
では、具体的にどうすればいいのか。以下の手順を踏めば、さくらのレンタルサーバ利用者なら誰でもページ表示速度を速くできる。
- さくらのレンタルサーバの管理画面にログイン
- 「契約中のサービス一覧」からドメインを選んで「コントロールパネルを開く」をクリック
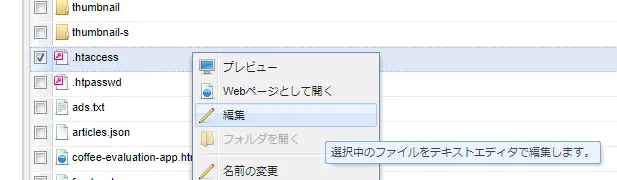
- 「ホーム」画面の「ファイルマネージャー」をクリック
- `.htaccess`を編集して以下のコードを追加で貼り付けて保存

<IfModule mod_brotli.c>
AddOutputFilterByType BROTLI_COMPRESS text/html text/plain text/xml text/css text/javascript application/javascript application/x-javascript application/json application/xml
BrotliCompressionQuality 6
</IfModule>
<IfModule mod_deflate.c>
<IfModule !mod_brotli.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript application/x-javascript application/json application/xml
</IfModule>
</IfModule>
上記の設定の解説
このコードは、サーバーでのテキスト圧縮配信を有効にする設定だ。まず、`mod_brotli`モジュールが利用可能であれば、Brotli圧縮を適用する。BrotliはGZIPよりも高い圧縮率を持つ最新の圧縮技術で、ページ表示速度の改善に効果的だ。
もし`mod_brotli`が利用できない場合、`mod_deflate`を使ってGZIP圧縮を適用する。これにより、ブラウザに送信するテキストファイル(HTML、CSS、JavaScriptなど)が圧縮され、データ量が減少するため、ページの表示速度が向上する。
WAFとの競合について
設定は以上だ。ただし、WAF(Web Application Firewall)とテキスト圧縮機能は競合する可能性がある。GZIPやBrotliを使う際は、WAFの設定を解除する必要があるだろう。
WAFとは?
WAFは、ウェブアプリケーションへの攻撃を防ぐためのファイアウォールだ。SQLインジェクションやクロスサイトスクリプティングなどの攻撃からサイトを守ってくれる。ただ、個人のブログサイトでサーバーに秘密情報をアップロードすることもなく、WordPressのような不正アクセスの対象になりやすいソフトウェアを使っていないなら、WAFを設定するメリットはほとんどないだろう。(ならばよし)
ページの表示速度を確認するには?
設定が完了したら、実際に ページ速度を計測するツール で効果を確認してみよう。Google PageSpeed Insights やChromeのデベロッパーツールを使えば、ウェブページの表示速度を計測できる。ウェブページ 表示速度の目安 として、読み込み時間が2秒以内であれば良好とされている。

ページ表示速度の改善は、ユーザー体験とSEOの両方に大きな影響を与える。小さな最適化の積み重ねが、大きな成果につながる。
安価なサーバーでも、テキスト圧縮配信機能を使えばページ表示速度を大幅に改善できる。ページ表示速度はユーザー体験だけでなく、SEOにも影響を与える重要な要素だ。この機会に、自分のサイトでも試してみてはどうだろうか?
